Without a doubt, the most popular and heavily used typefaces that graphic designers create are well-proportioned, readable, and appealing. This can only be accomplished by adjusting the font’s leading, kerning, and tracking. But what's the difference? The terms themselves can seem pretty confusing.
Understanding these fundamental elements can make or break your design. Whether you're a frustrated patron trying to understand your designer or an up-and-coming creative looking to come up with the next best font since Helvetica, it's good to know the basics of type in design. We have put together a quick guide for each term, and how to make adjustments in Photoshop. Without further ado: the difference between leading, kerning, and tracking - so you'll never get lost in translation!
Leading
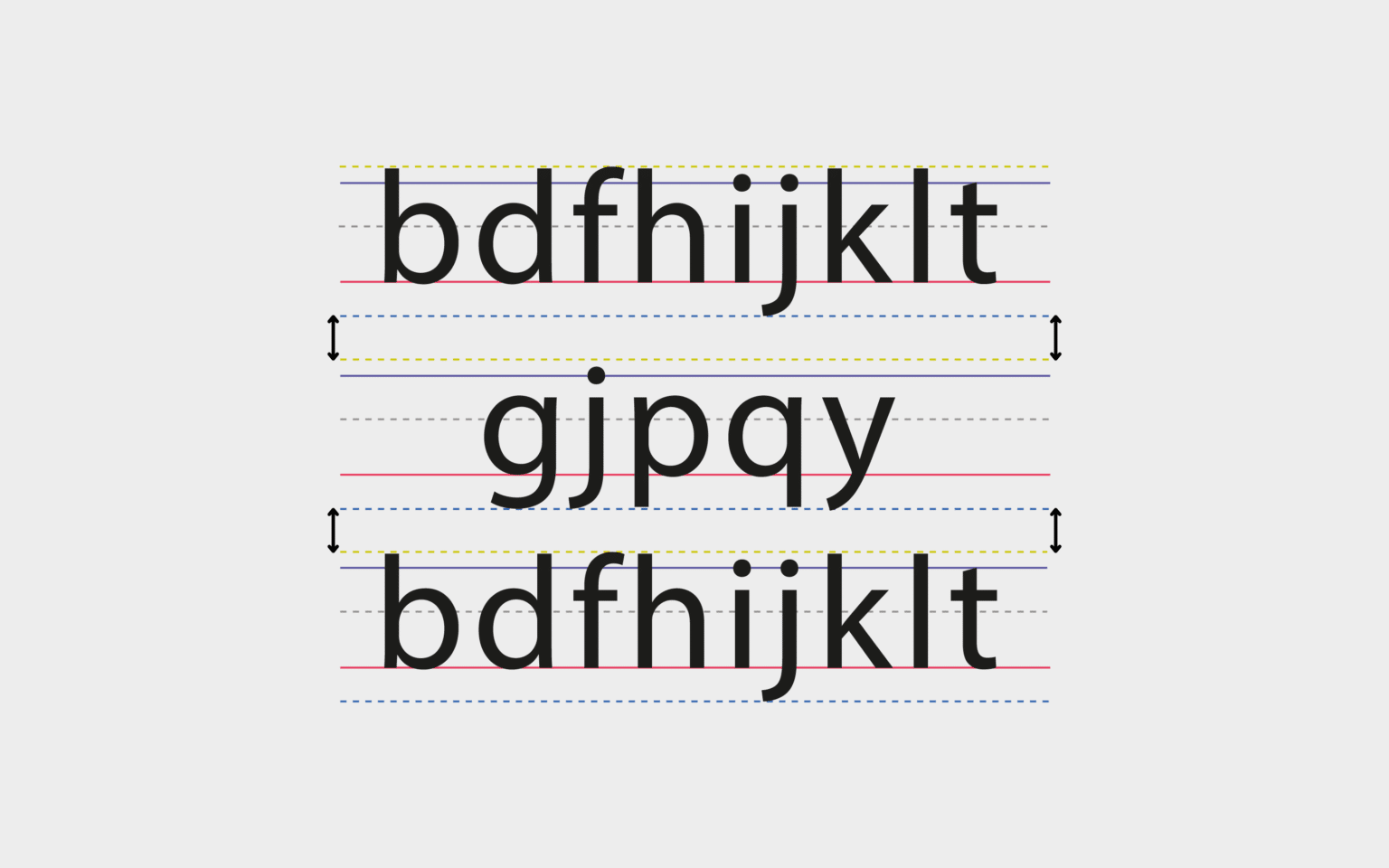
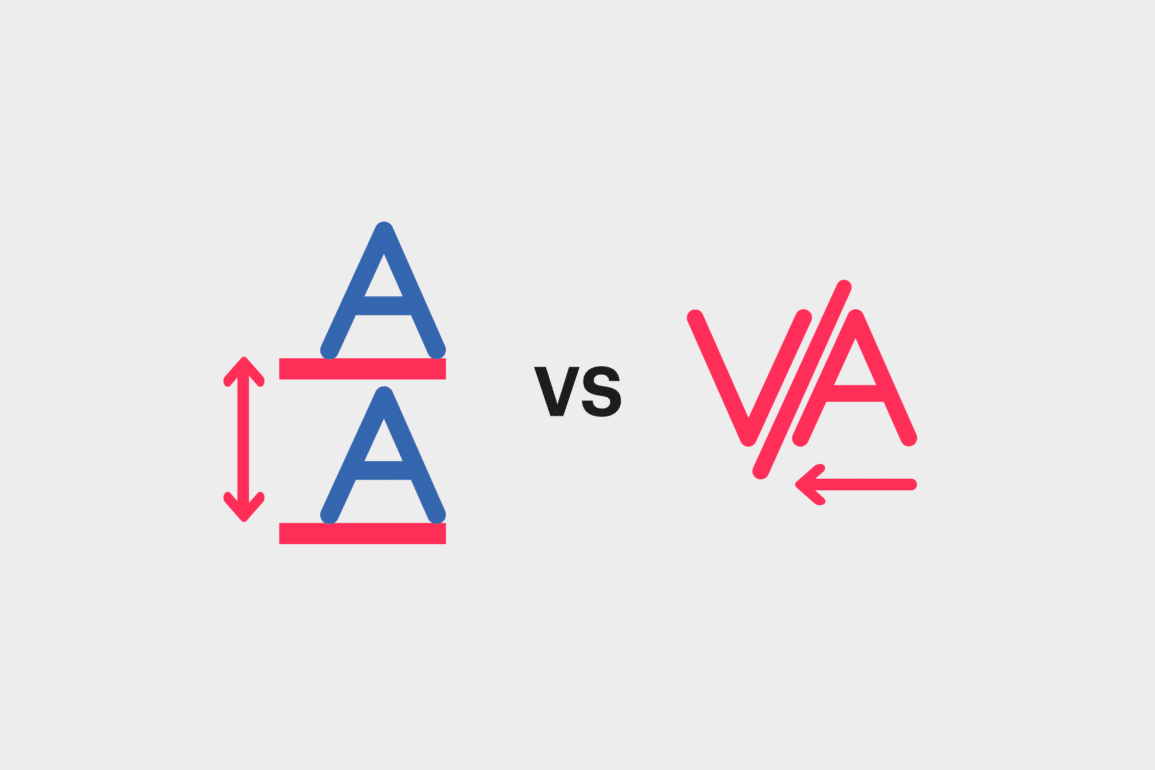
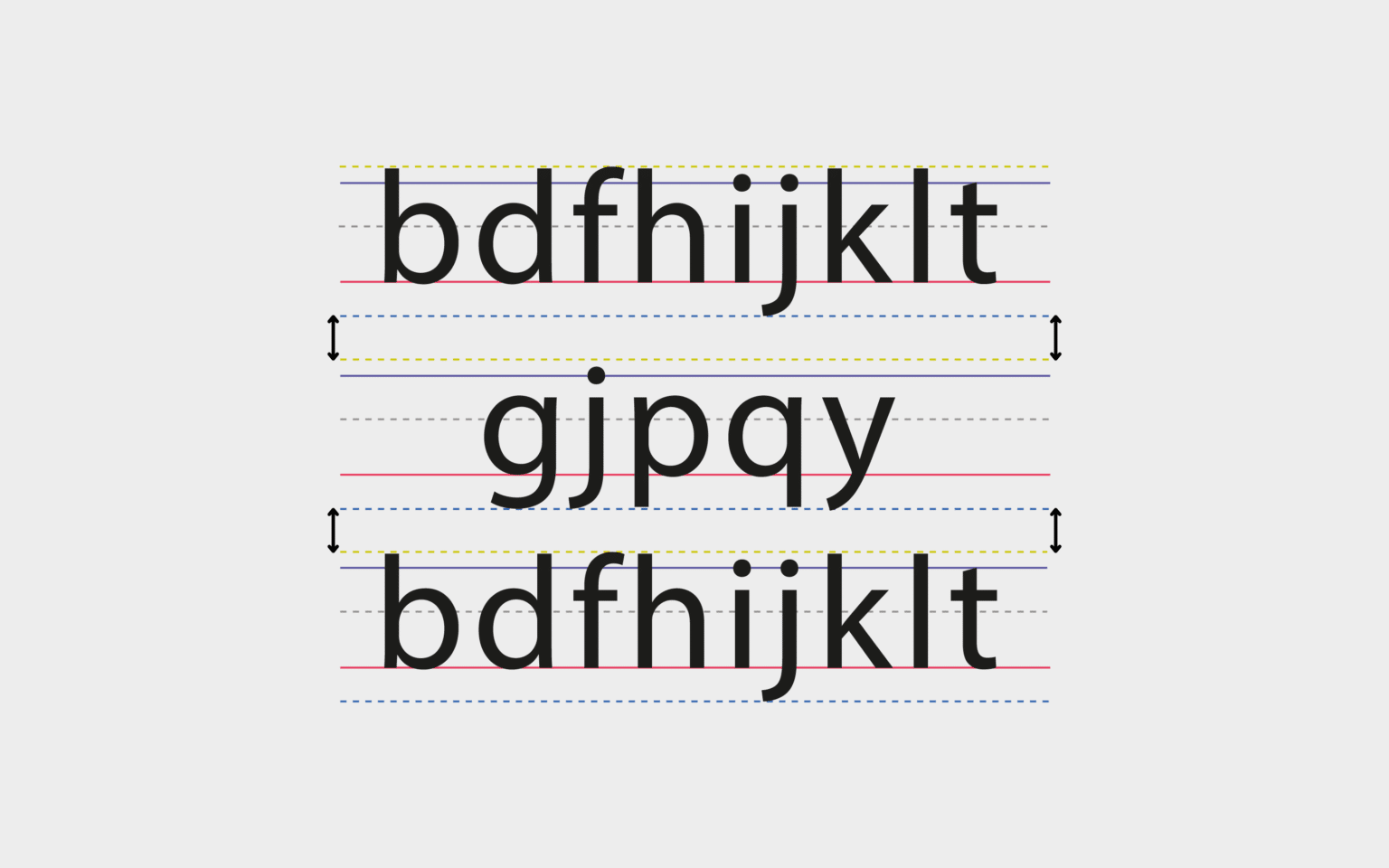
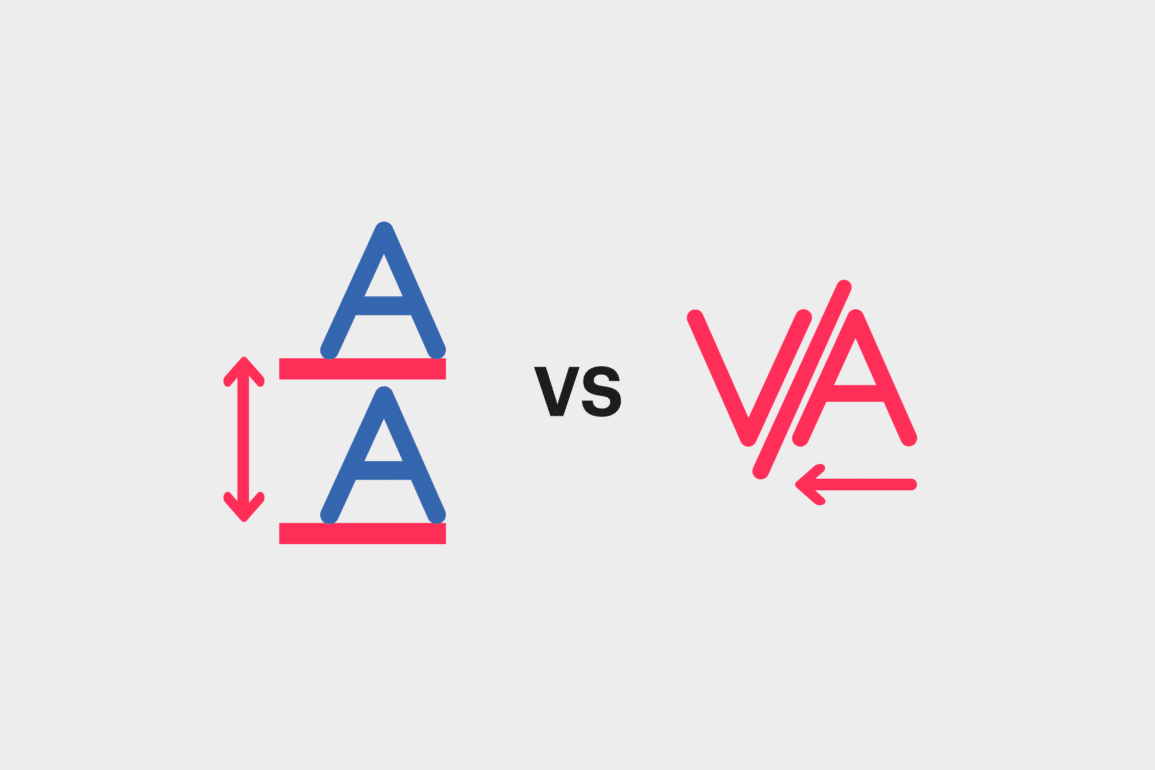
What is leading in photoshop? Leading establishes how text is spaced vertically in lines. For text with multiple lines to be legible (like most content), it should have appropriate spacing. Therefore, you want to make sure there is the right amount of distance from the bottom of the words above to the top of the words below.
This 'leading' uses each line of type where the letters “rest” as the baseline for measurement. The parts of certain letters that are longer, also known as descenders, such as a lowercase p, fall below the baseline. However, when determining the leading distance you also need to consider ascenders, which are letters that are taller, such as the b. Leading is generally 20% greater than the font size, although some individual styles may require different space between lines.

Adjusting Leading in Photoshop
You can adjust the leading of a font in Photoshop by opening the character palette, located under Window, then click on Character and change the number in the leading field. The leading field is right next to the font size. Remember you need to select the text you want to change prior to making any adjustments.
Kerning
What is kerning in photoshop? Kerning refers to the distance between two letters or characters. When letters are set too closely together, words are hard to decipher. Conversely, if they are set too far apart, they become difficult to read. When some letters have wider spacing compared to others, it makes matters worse because it can be frustrating to read without being able to fully understanding what’s wrong. Kerning is all about having proportional spacing between each of the letters that comprise a word. There are some cases that may need special consideration, such as serifs or stylistic flourishes. It usually takes a trained eye, practice and thoroughness to kern a font to precision.
Adjusting Kerning in Photoshop
Kerning is adjusted in Photoshop using the same character palette that you use for leading. The kerning field is just under the type size. You can also use the shortcut for kerning by placing the cursor between the letters you want to kern and hold down the option key. Use the arrows to move the letters left or right until you get impeccable spacing.

Tracking
Tracking Photoshop definition relates to the space between the letters. If you are confused about what is Tracking in photoshop, it is Often confused for kerning. Tracking also refers to the distance between letters, but it involves adjusting the spacing throughout the entire word. Tracking can be used once you have determined the right spacing between each letter to change the spacing equally between every letter at once; hence, it should be used with caution. Tracking is commonly used to fill a space that is larger or smaller than the font’s normal parameters, or to make a single word seem lively and imposing. You should keep in mind that tracking should be used lightly, since it can quickly make reading awkward.
Adjusting Tracking in Photoshop
You can change the tracking in Photoshop by accessing the character palette and adjusting the number in the field below kerning. As with kerning, you can use the shortcut by pressing the arrows to adjust the selected text you wish to alter and hold down the option key.
Leading, Kerning and Tracking in Print
It’s extremely important to thoroughly understand the difference between leading, kerning, and tracking for web and print design, since the space between characters and line of text can draw readers (or customers) in or completely push them away. While some artistic freedom is always encouraged, functionality must come first when the design has a commercial end; it must be easy to follow to be able to sell.
If you're not sure how creative leading, kerning or tracking will affect a print design - create visual and order a hardcopy proof before committing to a final print! 4OVER4 can help with any of your printing needs, ensuring that your final product comes out just as you had hoped it would. From our extensive product lineup to our dedicated team of customer service, you will always be in great hands! Are there any other design concepts that have given you a hard time in the past? Please share them with us, and feel free to leave a comment below.

Learn More About Typography
Learn More About Typography and the importance of leading in design. Photoshop leading is measured as the vertical space between lines of type, typically measured from the baseline. In programs like Adobe Photoshop and Illustrator, you can set the leading in the character panel. This allows you to apply more than one leading value in a line of text. The leading value in parentheses in the leading menu displays the leading value for that specific line. This helps to adjust the space between lines of type to create a more balanced and visually appealing design.
It is important to understand kerning vs leading and tracking vs kerning. While kerning adjusts the space between individual characters, leading determines the space between lines. The baseline is the invisible line on which text sits, and the leading value determines the distance from one baseline to the next. By learning what leading is and how to change leading in your designs, you can create more visually appealing layouts. Experiment with different leading values to see how it affects the overall look of your design.
FAQs
Q: What is the difference between leading, kerning, and tracking in font design?
A: Leading refers to the space between lines of text, kerning is the adjustment of space between two letters, and tracking involves adjusting the spacing throughout a block of text.
Q: How can I change the leading percentage of text?
A: You can adjust the leading percentage in the leading menu of the character panel in your design software.
Q: What is auto leading and how does it work?
A: Auto leading is a setting where the leading value is determined based on the point size of the text, ensuring optimal spacing automatically.
Q: How do I set the leading of selected text?
A: To set the leading of selected text, you can choose the desired leading value from the leading pop-up menu in your design software.
Q: Why is leading often confused for kerning?
A: Leading is often confused for kerning because both involve adjusting spacing, but leading refers to vertical spacing between lines of text, while kerning adjusts the space between individual letters.
Q: How can tracking be used to adjust spacing between each letter in a word?
A: Tracking can be used to uniformly increase or decrease the spacing between all letters in a block of text, affecting the overall spacing of the word.
Q: What does the default leading value represent?
A: The default leading value is the standard spacing between lines of text set by the design software, which can be adjusted based on design requirements.




 Emma Davis
Emma Davis